School project, you can find there basics of HTML and CSS languages. I described fundamental components such as tables, forms, inserting media, lists, and so on.
Link -> HERE
Source code is available on github.


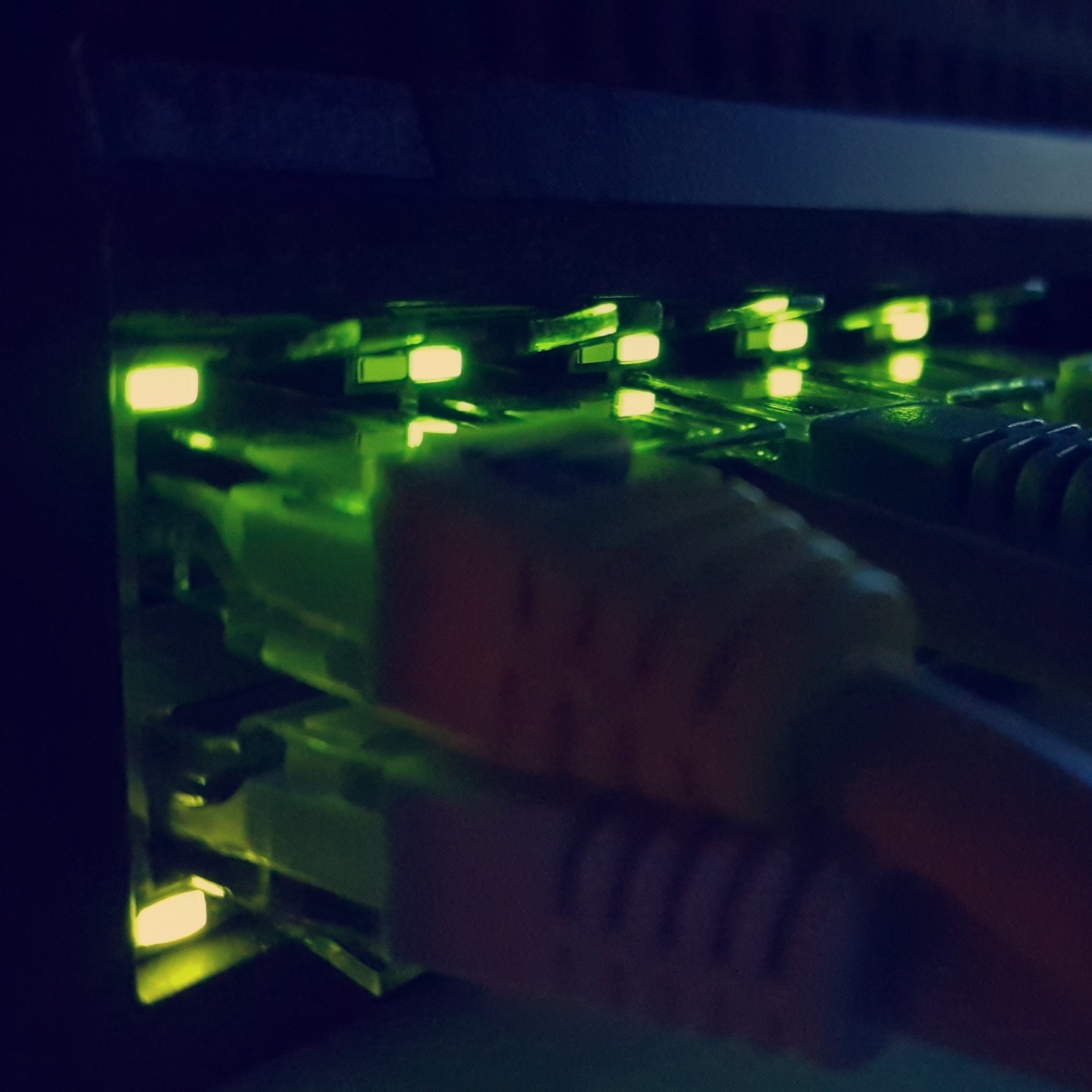
 As an IT guy, I have some gear such as servers, routers, switches, and other network equipment. I am familiar with Cisco IOS, Junos, Bash, and more. The website which you are viewing right now is hosted on my own web server powered by Fedora Server (apache2 set up from scratch and maintained by me) running 24/7 and under battery backup. Current web server uptime: 28
days.
As an IT guy, I have some gear such as servers, routers, switches, and other network equipment. I am familiar with Cisco IOS, Junos, Bash, and more. The website which you are viewing right now is hosted on my own web server powered by Fedora Server (apache2 set up from scratch and maintained by me) running 24/7 and under battery backup. Current web server uptime: 28
days.

- Linux as an OS for my servers
- VMware ESXi, Proxmox as Hypervisors
- Veeam for backing up my data
- Cacti for infrastructure monitoring
- InfluxDB & Grafana
- Apache - web server and proxy
- MySQL, PostgreSQL as DBMS
- Docker (this thing is awesome)
- Pihole as my internal DNS
- OpenLDAP
- Wiki.js & Dokuwiki
- Ansible & Python for automation


- Linux as an OS for my servers
- VMware ESXi, Proxmox as Hypervisors
- Veeam for backing up my data
- Cacti for infrastructure monitoring
- InfluxDB & Grafana
- Apache - web server and proxy
- MySQL, PostgreSQL as DBMS
- Docker (this thing is awesome)
- Pihole as my internal DNS
- OpenLDAP
- Wiki.js & Dokuwiki
- Ansible & Python for automation
 I like to create my own programs. The website which you are seeing right now was written by me from scratch using HTML5, CSS3, JavaScript, and Git. I created web apps working with databases in PHP, I built my own APIs, you can explore one of them HERE I am also familiar with SQL, C++, Bash, and Python. Check out my github profile HERE
I like to create my own programs. The website which you are seeing right now was written by me from scratch using HTML5, CSS3, JavaScript, and Git. I created web apps working with databases in PHP, I built my own APIs, you can explore one of them HERE I am also familiar with SQL, C++, Bash, and Python. Check out my github profile HERE

My own app for documenting the home network. built using PHP and MySQL database, contains descriptions of ports on patch panels, switches, statically assigned IPs, rack view and more. The app is integrated with Cacti monitoring system, it has a 'live view' function - switch ports data is refreshed every minute so you can see the port status (up/down, vlan, speed, duplex). There is also functionality that allows you to control allowed devices by MAC address - allow/deny access or block temporarily, you can also generate PDF reports.
The website admin panel has two-step login verification - after detecting access from a new device an e-mail with an authentication code is sent to the user. There is a view with servers and network devices status, and last login, it has the ability to control admin and client panels users, and website elements. The app has also a permission feature that allows blocking user access to given tabs.
School project, a simple app showing the weather forecast for a given place or auto-detected place using browser geolocation API. The app is written in JavaScript and communicates with external API.
Link -> HERE
Source code is available on github.
School project, you can find there basics of HTML and CSS languages. I described fundamental components such as tables, forms, inserting media, lists, and so on.
Link -> HERE
Source code is available on github.
My own app for documenting the home network. built using PHP and MySQL database, contains descriptions of ports on patch panels, switches, statically assigned IPs, rack view and more. The app is integrated with Cacti monitoring system, it has a 'live view' function - switch ports data is refreshed every minute so you can see the port status (up/down, vlan, speed, duplex). There is also functionality that allows you to control allowed devices by MAC address - allow/deny access or block temporarily, you can also generate PDF reports.
The website admin panel has two-step login verification - after detecting access from a new device an e-mail with an authentication code is sent to the user. There is a view with servers and network devices status, and last login, it has the ability to control admin and client panels users, and website elements. The app has also a permission feature that allows blocking user access to given tabs.
School project, a simple app showing the weather forecast for a given place or auto-detected place using browser geolocation API. The app is written in JavaScript and communicates with external API.
Link -> HERE
Source code is available on github.



- Cisco IT Essentials
- Cisco CCNA ITN
- Mikrotik MTCNA
- Yacht Skipper
- Motorboat Skipper
- RYA Short Range Certificate
- Driving licence: B, B1, AM

- Cisco IT Essentials
- Cisco CCNA ITN
- Mikrotik MTCNA
- Yacht Skipper
- Motorboat Skipper
- RYA Short Range Certificate
- Driving licence: B, B1, AM